UMLet's User Interface
UMLet’s main user interface (figure 1) provides three panels: the diagram, the palette, and the property panel. The diagram panel displays the diagram and lets the user modify the UML elements' location; the palette panel lists the available elements; and the property panel lets users view and modify element properties.

Most UML tools modify element properties via pop-up windows. UMLet is different: it displays all element properties as text--- users simply edit this text to modify an element. For example, to add new methods to a UML class element, just insert their names into the property text.
Custom UML Elements
UMLet text-based approach is mainly aimed at fast UML sketching. Advanced users, however, can also create new types of UML elements within UMLet at run-time---custom elements.
To understand custom elements, first look at the given basic UML elements: each such element is merely a graphical Java component that interprets its own property text and draws itself.
For example, the following figure illustrates how the property text of a UML class element is interpreted by that class element to draw itself:

The first line is interpreted as the class name and printed on top of the class, aligned centrally. Subsequent lines are treated as method or attribute names, which are printed left-aligned. The line "––" (a double dash) is interpreted as a horizontal line separating class name, attribute names, and method names; the line "bg=green" sets the element's background color to green.
To create entirely new types of UML elements, users must thus be able to change how an element interprets its property text, and how it draws itself accordingly. To do this, users can simply write Java code snippets within UMLet---the code is compiled on-the-fly, and the result is visible immediately.
Most UML tools modify element properties via pop-up windows. UMLet is different: it displays all element properties as text--- users simply edit this text to modify an element. For example, to add new methods to a UML class element, just insert their names into the property text.
The Custom Elements Panel
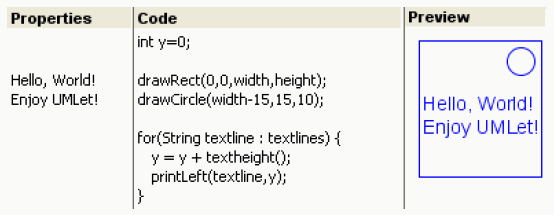
As soon as a new custom element is created (menu command "Custom Elements>New from Template.."), the property panel expands into three panels: the property panel, a source code panel, and a preview panel:

The user can now modify the custom elements on two levels: he can change the text in the property panel and see the effects immediately in the preview panel (much like before). But in addition, in the source code panel he can change the source code that is responsible for interpreting the property text and for drawing the element.
The code is compiled continuously in the background, and immediate graphical feedback is provided to the end user in the preview panel. If the code contains errors, the affected source code lines are highlighted.
The user has access to several global variables (eg, the vector of strings "textlines", the integer-valued pixel count "textheight()", etc) and methods (printLeft(..), drawRect(..), allowResize(..), etc) to facilitate drawing common primitives.
UMLet provides code completion, as well as custom element templates and examples to illustrate those methods. Find further examples below.
Examples




2001+ :: GNU GPL 3.0